قالبهای استاندارد وبسایت را بهتر بشناسید + آنالیز تکنیکال وبسایت
اگر قصد داشته باشید سایتی با رتبه ی مناسب و با بازخوردی عالی از سمت کاربران داشته باشید، باید موارد مختلفی در طراحی و ساختار سایت و همچنین محتوایی که بر روی آن منتشر میکنید را مدنظر بگیرید و باید بتوانید قالبهای استاندارد وبسایت را بشناسید و آنالیز کنید.
استاندارد های طراحی سایت چیست؟
طراحی وبسایت استانداردهایی دارد که باید توسط طراحان سایت مورد توجه قرار بگیرد و رعایت شود:
1- ظاهر سایت: ظاهر سایت باید به گونه ای طراحی شود تا کاربر لحظه ی ورود با نوع خدمات شما آشنا شود.
2- لوگوی سایت: لوگوی سایت معمولا در گوشه و در بالای صفحه سایت قرار میگیرد.
3- دکمه ی تماس: تقریبا 50 درصد از سایت ها دکمه تماس با ما را در بالای صفحه قرار میدهند اما این روش طبق استاندارد های طراحی سایت نمیباشد.
4- محل قرار گرفتن منو: برخی سایت ها در اولین صفحات سایت خود منو ندارند، اما داشتن منو یکی از استانداردهای طراحی سایت میباشد.
5- نوار ابزار جستجو: این مورد بیشتر برای سایت های بزرگ استفاده میشود و استفاده آن در سایت های کوچک الزامی نیست.
6- دکمه ثبت نام: در برخی سایت ها میتوانید دکمه ی ثبت نام را در قسمت فوتر (در انتهای هر صفحه شما باید اطلاعاتی مثل نام نویسنده، حق کپی رایت و … را بیان کنید و این بخش در انتهای هر صفحه قرار میگیرد به آن فوتر سایت می گویند.) مشاهده کنید، اما به طور کلی قسمت های کپی رایت، اطلاعات تماس و… بیشتر مرتبط با بخش فوتر میباشد.
7- آیکون شبکه های اجتماعی: معمولا آیکون های شبکه های اجتماعی در فوتر سایت قرار میگیرد در این حالت کاربران میتوانند به راحتی شبکه های اجتماعی سایت در اختیار داشته باشند.
8- نمایش اسلایدر در صفحه اصلی: این مورد جزء استاندارد ها نمیباشد، اما بسیاری از سایت ها از این روش استفاده کرده اند.
9- دسته بندیهای متناسب با کسب و کار: اگر میخواهید یک سایت SEO بیس داشته باشید و هر اندازه مشتریان شما زیاد میشوند وبسایت هم انعطاف داشته باشد رعایت این مورد جز موارد اصلی است.
10- کیورد تارگتینگ صحیح: اختصاص دادن هر صفحه به یک کلمه کلیدی اصلی که برای کسب و کار سودده هست جز قوانین و اصول SEO است، توصیه میکنم برای این مورد حتما این ویدیو آموزشی کیورد تارگتینگ از محسن طاووسی رو ببینید.
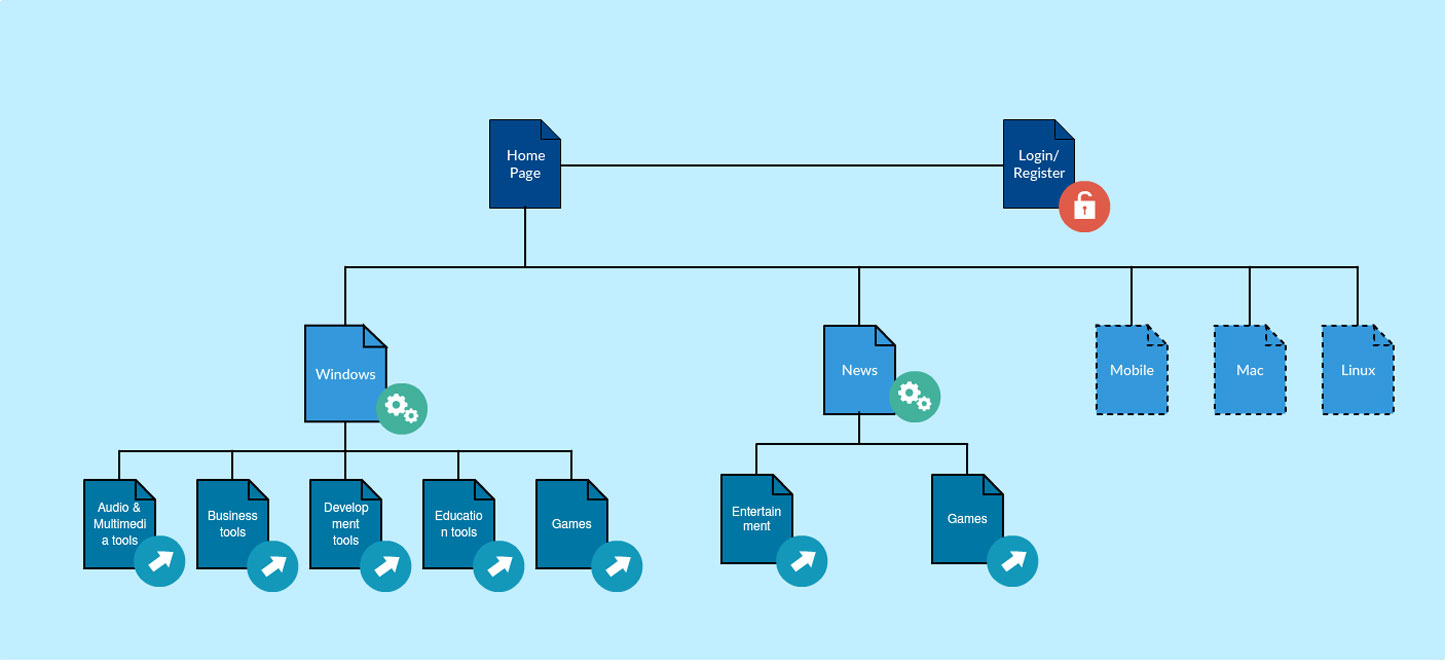
11- سایت مپ: پیاده سازی سایتمپ درست برای تشخیص ربات های گوگل از نکات کلیدی و اصلی ساختار استادارد وبسایت محسوب میشود، برای آشنایی بیشتر با ترسیم انواع سایت مپ میتوانید این منبع خارجی استفاده کنید.
برای طراحی مناسب سایت خود از کجا ایده بگیریم؟
خب این سوال یکی از سوالاتی است که به هنگام ایجاد یک وبسایت به میان میآید که از کجا ایده بگیرم؟ اگر قصد دارید یک سایت ایجاد کنید حتما به دنبال ایده هایی هستید که من به شما چند سایت برای ایده گرفتن معرفی میکنم:
themeforest
تم فارست دومین بازار آنواتو بود (شبکه ای است متشکل از بازارهای آنلاین که محصولات خلاقانه و با کیفیتی عالی را برای وب دیزاینرها ارائه می دهد. محصولاتی مانند تم ها، گرافیک، ویدیو، عکس، صدا و…) وسال 2008 راه اندازی شد و تمرکز آن روی فروش قالب ها بود. سایت تم فارست امروزه از نظر درآمد موفق ترین بازار آنواتو است و در حال حاضر جزء 300 وبسایت پر بازدید جهان میباشد.
colorlib
templatemo
این وبسایت یک سایت پر بازدید میباشد که تضمین شده است، هر نوع قالبی که بخواهید به راحتی در آن پیدا میکنید.
shopify
میتوان گفت این وبسایت هم وبسایتی پر بازدید میباشد. شما با استفاده از این وب میتوانید برای سایت خود قالب مورد نظر خود را تهیه کنید.
شاپ فای در سال 2006 تاسیس شده است و هم اکنون یک شرکت تجاری موفق میباشد.
قالب های وب سایت را چگونه آنالیز کنیم؟
امروزه بسیاری از مدیران وبسایت ها سعی دارند باعث پیشرفت سایت خود شوند، آنها در تلاش هستند تا مشکلات سایت خود را شناسایی کنند و برای رفع آن هر روز بهتر و حرفه ای تر از قبل به مسیر موفقیت خود ادامه دهند.
بدون آنالیز سئو نمیتوان انتظار داشت که یک پیشرفت خوب را مشاهده کرد، زمانی که شما سایت خود را آنالیز میکنید، میتوانید از وضعیت سلامتی و مشکلات آن آگاه شوید و با شناخت کمبود ها و نقاط ضعف سایتتان برای برطرف کردن و ارتقا آن تلاش کنید.
من اینجا به شما اموزش چند روش برای آنالیز کردن سایت را میدهم:
1.آنالیز با GTmetrix :
ابزار جی تی متریکس یکی از چندین ابزار تجزیه و تحلیل وبسایت ها میباشد که شما با استفاده از آن میتوانید وبسایت خود را از نظر سرعت بارگذاری تحلیل کنید. جیتی متریکس که جدیدا با یک آپدیت بزرگ خودش را بیشتر از قبل سرزبانها انداخت خود را فراتر از سرعت وبسایت برده است و یک نمای کلی از تجربه کاربری را هم به نمایش گذاشت، امتیاز به عملکرد وبسایت و بررسی وبسایت از جهات مختلف را امکان پذیر کرد.
2.آنالیز با Woorank:
این ابزتر به شما کمک میکند تا یک overview یا نگاه کلی از وبسایت خود داشته باشید که برای استاندارد سازی وبسایت به شما کمک شایانی میکند.
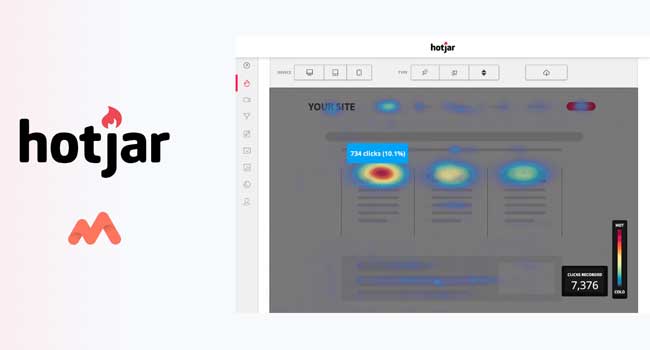
3.آنالیز با Hotjar :
هاتجر یکی از جذاب ترین ابزارهای آنالیز وبسایت است به این صورت که شما می توانید رفتار کاربران درون وبسایت را به صورت ویدیویی رکورد کنید و بعد از یک مدتی به دیباگ قالب خود بپردازید، این روش بسیار به شما کمک میکند که براساس حس و حالات شخصی سایت خود را نسازید و براساس یک اطلاعات درست به گسترش وبسایت خود کمک کنید.
4.انالیز با ابزارهای گوگل :
گوگل ابزارهای استاندارد زیادی را در اختیار کاربران گذاشته است تا بتوانند سایت خود و رقبا را ببرسی کنند:
تست موبایل فرندلی بودن وبسایت که به شما کمک میکد وبسایت امتیاز وبسایت خود را در حالت موبایل تماشا کنید. تست موبایل فرندلی
تست اسکیما و ساختار استاندارد وبسایت که به شما کمک میکند تا ببینید وبسایتتان از لحاظ ساختار داخلی استاندارد است یا خبر. تست استراکچر دیتا
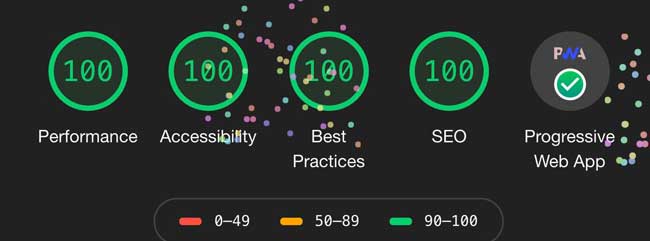
4.انالیز با ابزار لایت هاوس گوگل (Google Lighthouse) :
این ابزار که یکی از ابزارهای رسمی گوگل محسوب میشود با امتیازدهی به ۴ بخش مختلف:
4-1 SEO
4-2 عملکرد وبسایت
4-3 راحتی کار وبسایت برای افراد معلول و کم بینا
4-4 جنبه های امنیتی وبسایت و استانداردهای مدرن لازم برای امنیت سایت
4-5 تست PWA و عملکرد وبسایت در شرایط آفلاین
برای کار با lighthouse ۲ راه دارید:
۱- پلاگین کروم این ابزار را بر روی گوگل کروم خود نصب کنید
۲- بر روی سایت مورد نظر در فضای کروم راست کلیک کرده و INSPECT را انتخاب کنید و در نوار باز شده گزینه Lighthouse را انتخاب کنید و دکمه گزارشدهی را فشار دهید.
شما در این مقاله با استاندارد های طراحی وبسایت و نوع آنالیز کردن سایت خود به صورت مقدماتی آشنا شدید، حالا شما میتوانید با رعایت کردن نکات لازم سئو سایت خود را بهبود دهید و در کنار داشتن یک سایت عالی به فکر بهینه سازی سرعت وبسایت خود باشید، سرعتی که میتواند تمام موفقیت وبسایت شما را تحت شعاع قرار دهد.
احتمالا شما در این مقاله جواب سوالات خود را تا حدودی گرفته باشید، در غیر این صورت میتوانید مقاله ی چگونه وبسایت کسب و کار خود را با هزینه پایین راه اندازی کنیم را مطالعه کنید و یا با کامنت گذاشتن در زیر این پست سوالاتان را از من بپرسید.
من رضا براتی هستم، یک هکر رشد




















دیدگاهتان را بنویسید